Trong bài này mình sẽ giới thiệu đến các bạn một Framework phát triển ứng dụng desktop cho Windows đó chính là Windows forms (thường gọi tắt là winforms). Đây là một Framework được sử dụng rất rộng rãi và tồn tại cho đến tận ngày nay.
Chúng ta sẽ cùng nhau khám phá về winforms là gì ? Cách sử dụng Microsoft Visual Studio để tạo chương trình với winforms. Sau đó sẽ là một ứng dụng nhập xuất đơn thuần để những bạn nắm được cách tạo một ứng dụng tiên phong với winforms .
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bạn đang đọc: Các bước viết ứng dụng Windows Form căn bản
Mục lục bài viết
1. Windows Forms là gì?
Windowns Forms là thuật ngữ miêu tả một ứng dụng được viết dùng. NET FrameWorrk và có giao diện người dùng Windows Forms ( màn hình hiển thị windows ) .
Mỗi màn hình hiển thị windows phân phối một giao diện giúp người dùng tiếp xúc với ứng dụng. Giao diện này được gọi là giao diện đồ họa ( GUI ) của ứng dụng .
Là các ứng dụng windows chạy trên máy tính – mã lệnh thực thi ngay trên máy tính: Microsoft Word, Excel, Access, Calculator, Yahoo, Mail,… là các ứng dụng Windows Forms.
2. Cách tạo một Windows Forms Application trên MicroSoft Visual Studio
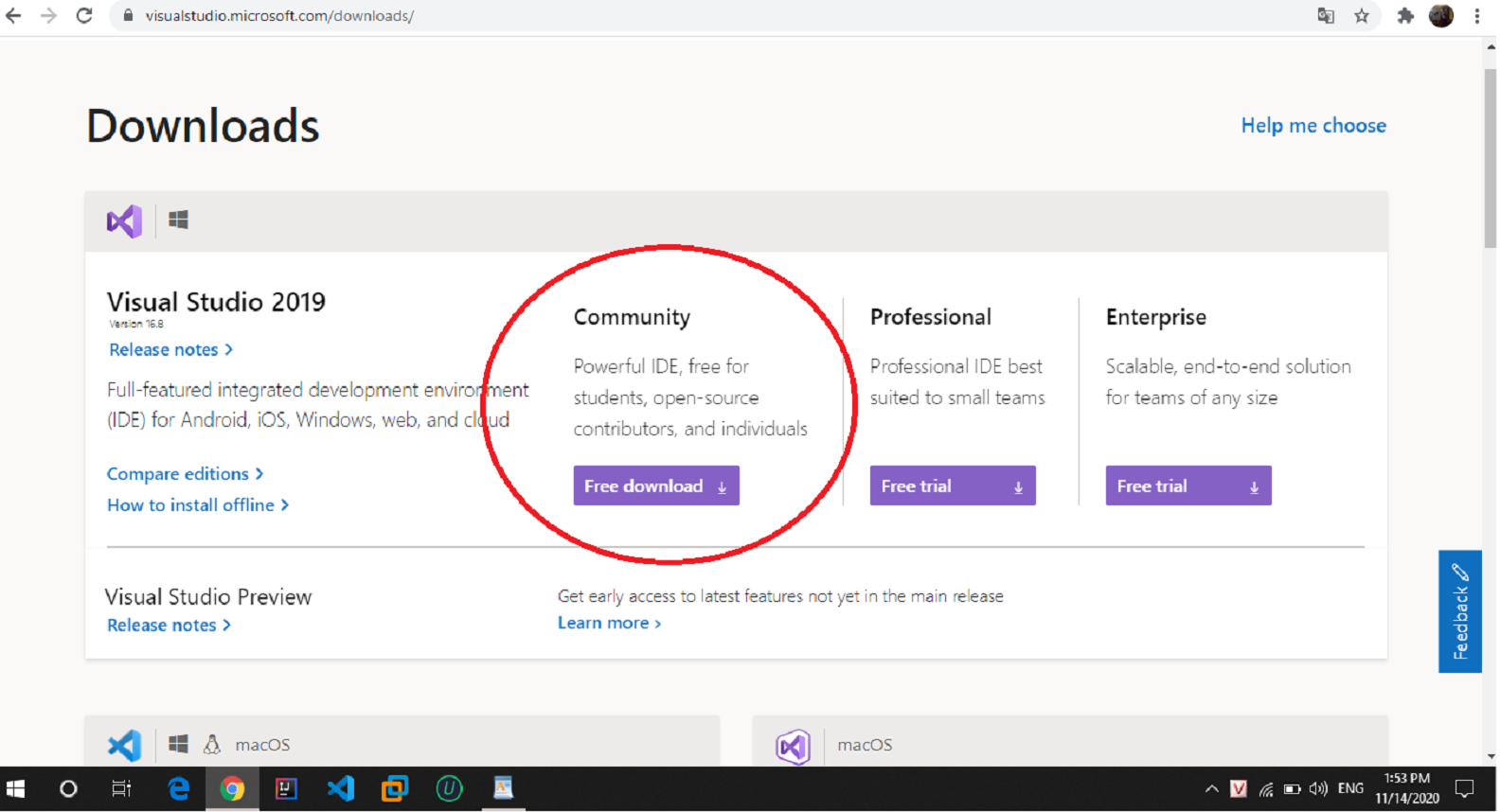
Việc tiên phong tất cả chúng ta cần setup Microsoft Visual Studio trên máy tính, những bạn hoàn toàn có thể tải về Microsoft Visual Studio 2019, đây là phiên bản mới nhất cho đến hiện tại .

Nếu những bạn là học viên, sinh viên thì nên down bản Community, đây là một bản không lấy phí những cũng có vừa đủ những công dụng quan trọng, nên những bạn hãy yêm tâm để tải về nó về và sử dụng .
Sau khi thiết lập xong Visual Studio 2019, những bạn hãy thực thi theo những bước dưới đầy để hoàn toàn có thể tạo một project winforms với Visual Studio 2019 .
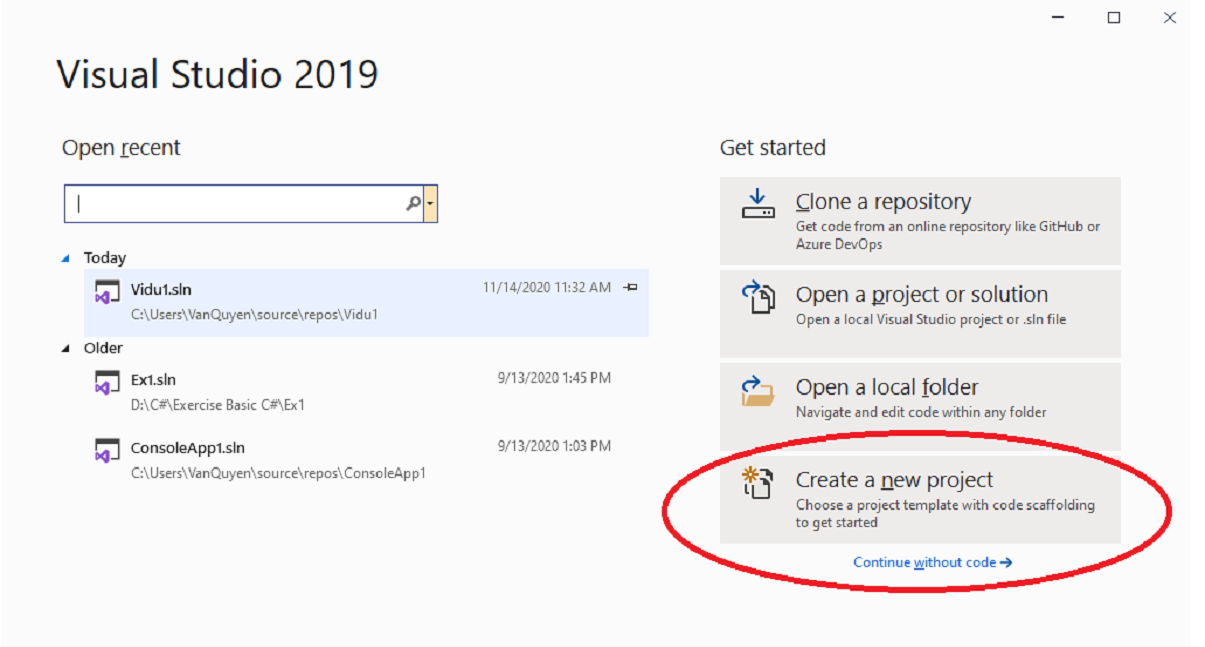
Bước 1: Khởi động Visual Studio 2019 -> chọn vào mục Create a new project để tạo một project mới.

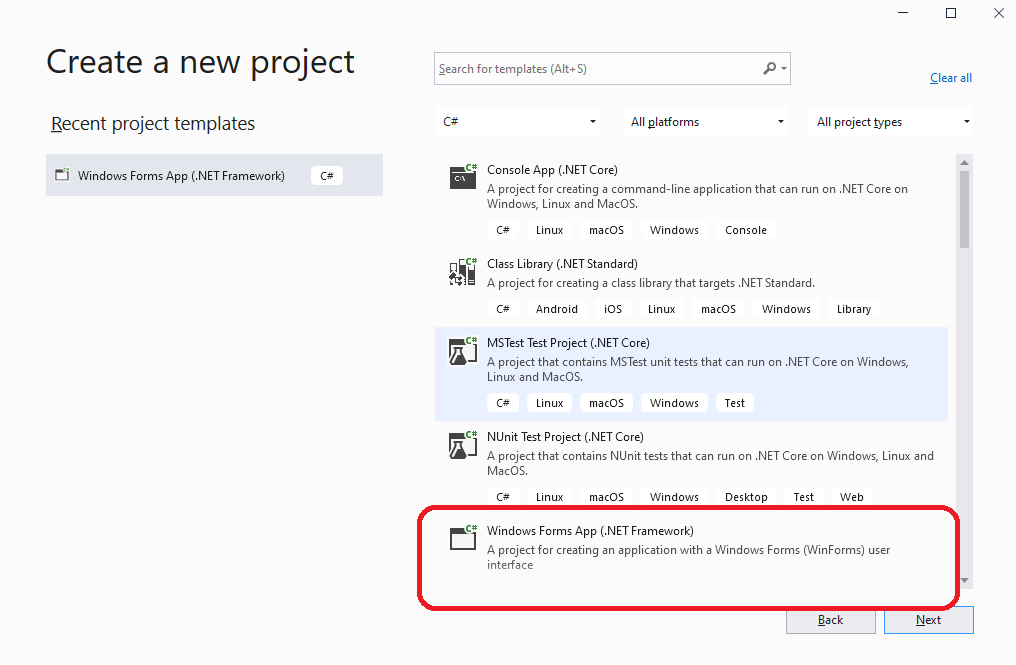
Bước 2: Sau khi chọn mục Create a new project thì một cửa sổ khác mở ra, trong đó có các platforms mà các bạn đã cài. Vì chúng ta sẽ lập trình winforms với c# nên sẽ chọn platforms Windows Forms App (.NET FrameWork) -> Next.

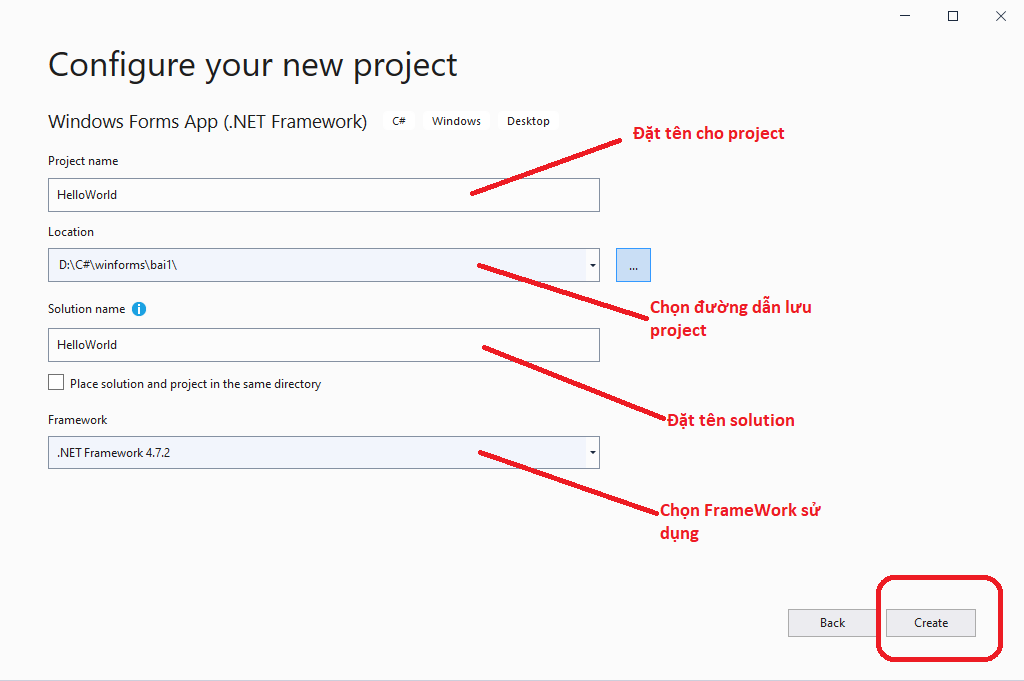
Bước 3: Sau khi chọn platforms một cửa sổ mới hiện ra, yêu cầu các bạn nhập thông tin cho project. Các bạn sẽ nhập các thông tin được yêu cầu rồi chọn create để tạo.

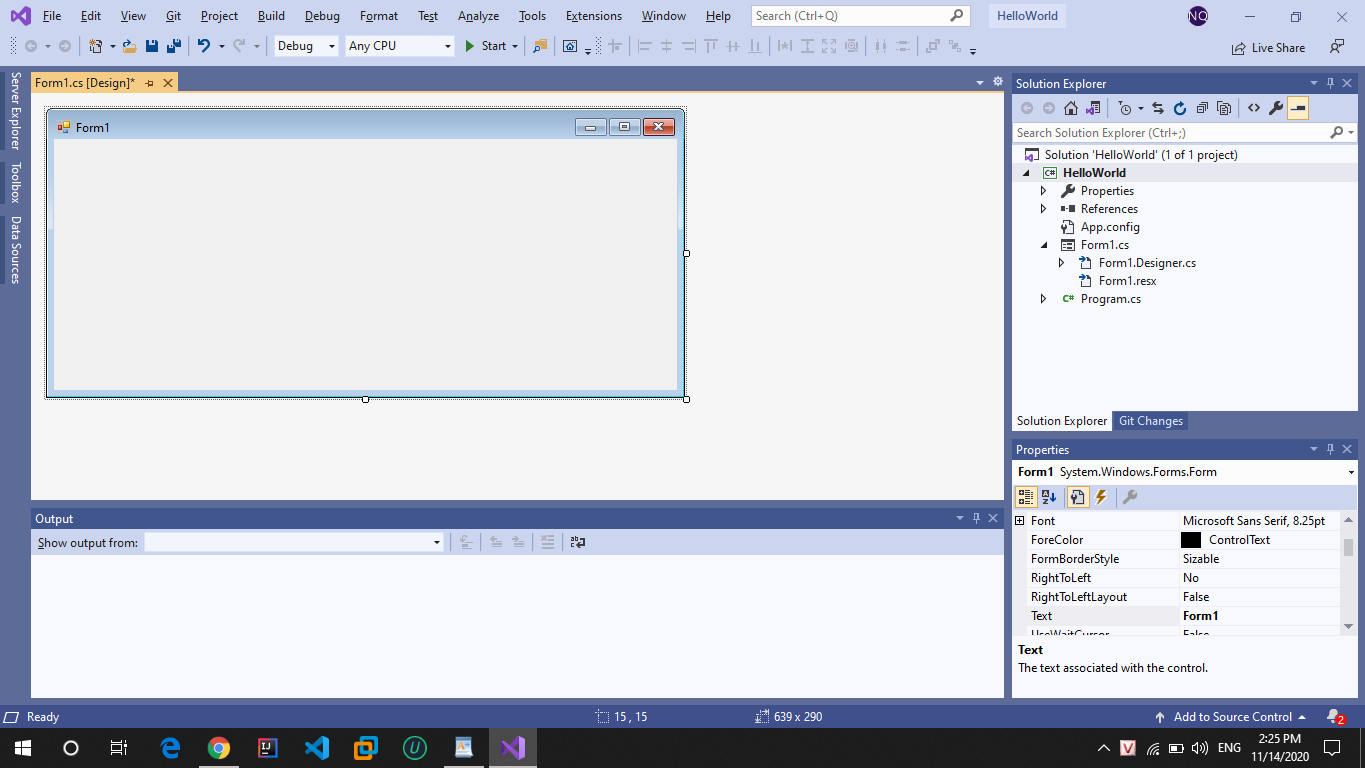
Các bạn sẽ chờ một lúc cho mạng lưới hệ thống tạo project, quy trình tạo nhanh hay chậm tùy thuộc vào thông số kỹ thuật máy của những bạn. Sau khi tạo xong thì màn hình hiển thị ứng dụng sẽ như sau :

Như vậy là những bạn đã tạo thành công xuất sắc một project và để tìm hiểu và khám phá về những thuộc tính quan trọng trong ứng dụng, những bạn hãy theo dõi phần tiếp theo nhé .
3. Các thuộc tính cơ bản trên Windows Forms Application
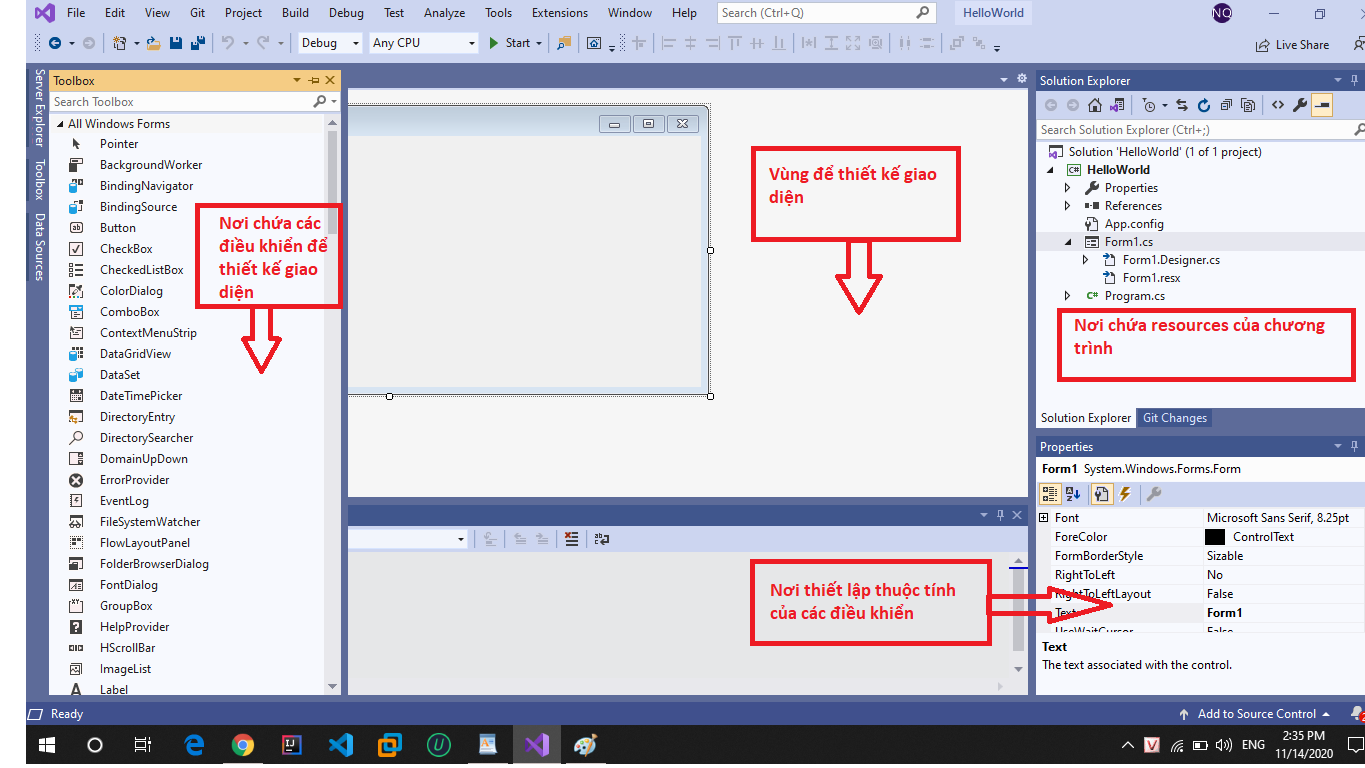
Trong phần này mình sẽ ra mắt chi tiết cụ thể những hành lang cửa số, thuộc tính trên ứng dụng Windows Forms Application .

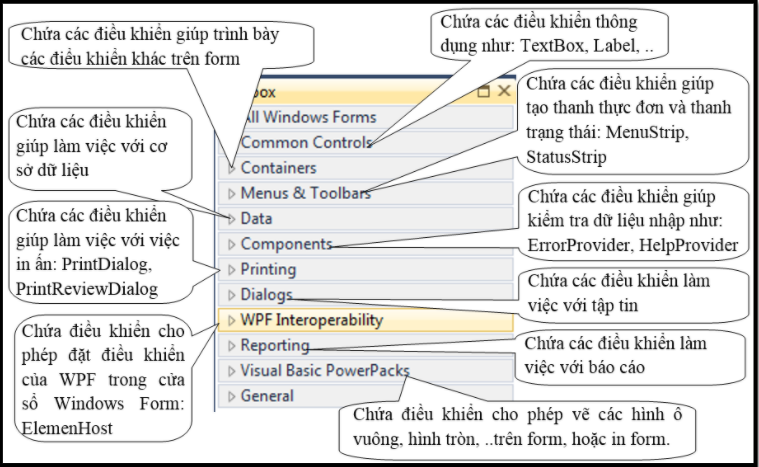
ToolBox
ToolBox là nơi chứa các điều khiển để thiết kế giao diện, để mở cửa sổ ToolBox các bạn vào View | ToolBox (Ctrl + Alt + X).
C# cung cấp danh sách các Component/Control được liệt kê theo nhóm. Cho phép các bạn sử dụng thao tác kéo thả vào form để thiết kế giao diện cho chương trình.
Trong ToolBox có những nhóm điều khiển và tinh chỉnh để phong cách thiết kế giao diện như sau :
Form
Form là vùng để thiết kế giao diện, ta chọn nhấn dữ chuột trái kéo điều khiển vào form hoặc double click vào điều khiển mà bạn muốn thiết kế. Các điều khiển còn được gọi là control hay component
Form được gọi là control ” chứa ” ( vì nó hoàn toàn có thể được chứa trong những control khác ) .
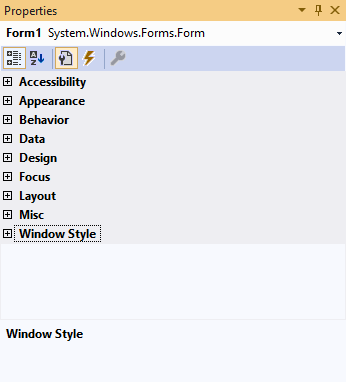
Properties
Properties là nơi thiết lập thuộc tính của các điều khiển, với mỗi điều khiển/ Control đều được cung cấp sẵn một danh sách các thuộc tính để các bạn có thể thiết lập.
Hầu hết giữa những tinh chỉnh và điều khiển đều có những thuộc tính chung ( giống nhau ) và những thuộc tính riêng đặc trưng cho tinh chỉnh và điều khiển đó .
Với mỗi tinh chỉnh và điều khiển, để Open hành lang cửa số thiết lập thuộc tính những bạn chỉ cần nhấp chuộc phải lên tinh chỉnh và điều khiển đó và chọn properties trong menu hiện ra .
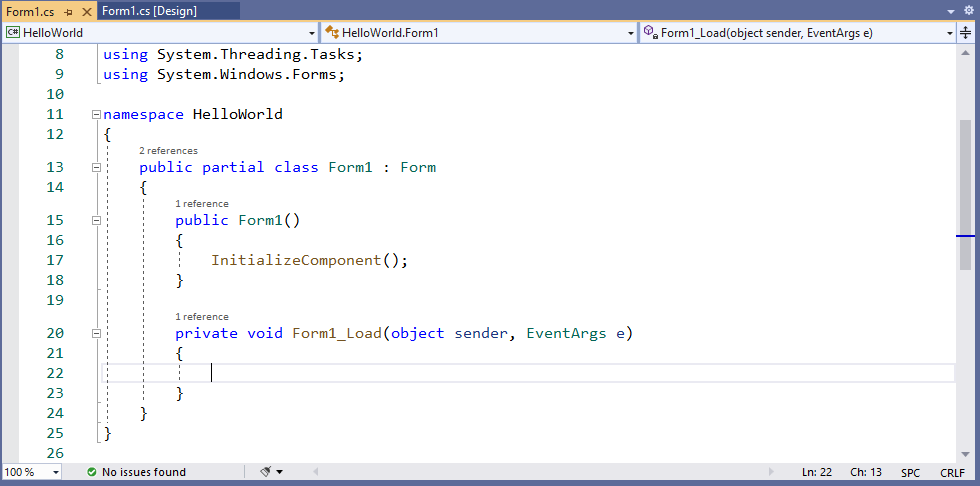
Code window (cửa sổ viết code)
Cửa sổ viết code là nơi để tất cả chúng ta lập trình theo sự kiện của những điều kiển / Controls. Để bật hành lang cửa số này những bạn chỉ cần double click vào form, khi đó tự động hóa nó sẽ được tạo .
Lập trình ứng dụng winforms là lập trình theo hướng sự kiện. Mỗi control có list những sự kiện đi kèm, ta cần lập trình tương tác ở sự kiện nào thig phát sinh và code ở sự kiện đó .
Sự kiện sau khi phát sinh có tên dạng: [Tên control] _ [Tên sự kiện].
4. Viết ứng dụng winforms đầu tiên
Trong phần này mình sẽ thực hiện viết một ứng dụng nhập xuất đơn giản với winforms, khi các bạn nhập vào tên của mình rồi nhấn vào nút “Hiển thị” thì một hộp thoại hiện ra với nội dung là tên của các bạn.
Các bạn hãy xem mình triển khai chi tiết cụ thể từng bước dưới đây .
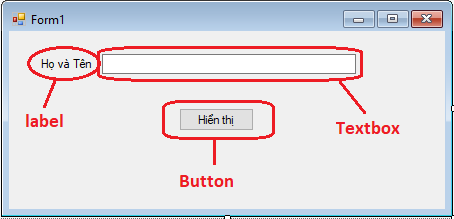
Bước 1: Tạo giao diện cho form
Trong bước này những bạn sẽ kéo thả những tinh chỉnh và điều khiển trong ToolBox rồi thiết lập những thuộc tính cho nó .

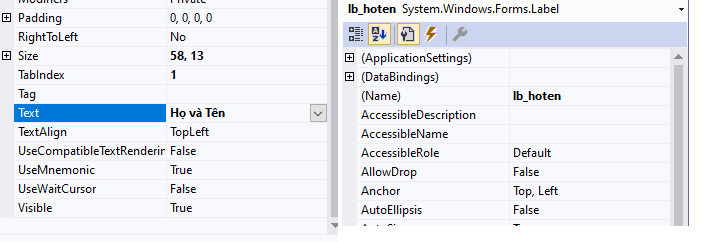
Label: Để hiển thị văn bản kiểu text, trong trường hợp này mình sẽ hiển thị với nội dung là “Họ và Tên“. Các bạn nhấp chuộc phải vào label chon properties, khi đó trên thanh properties ở góc dưới bên trái sẽ có thuộc tính tên là Text, đây là nơi để các bạn nhập nội dung cho label. Cùng với đó các bạn sẽ đặt tên cho label ở mục Name là “lb_hoten” để khi viết sự kiện chúng ta sẽ dễ dàng gọi nó ra.

Textbox: Là nơi các bạn sẽ nhập nội dung, cụ thể là tên của các bạn hoặc tùy ý. Tương tự như label các bạn sẽ đặt Name là “txt_hoten“.
Button: Đây là nút mà khi các bạn click vào thì một hộp thoại sẽ hiện ra. Tương tự như label các bạn cũng click chuột phải để vào properties và thay đổi nội dung cho button là “Hiển thị” và Name là “btn_hoten“.
Sau khi tạo xong giao diện, giờ đây những bạn sẽ mở màn tạo những sự kiện bằng code ở hành lang cửa số viết code .
Bước 2: Tạo sự kiện cho các điều khiển
Trong chương trình này chúng ta chỉ có một sự kiện duy nhất đó chính là khi người dùng nhấn vào nút “Hiển thị” thì một hộp thoại sẽ hiện ra với nội dung đã nhập trong ô Textbox.
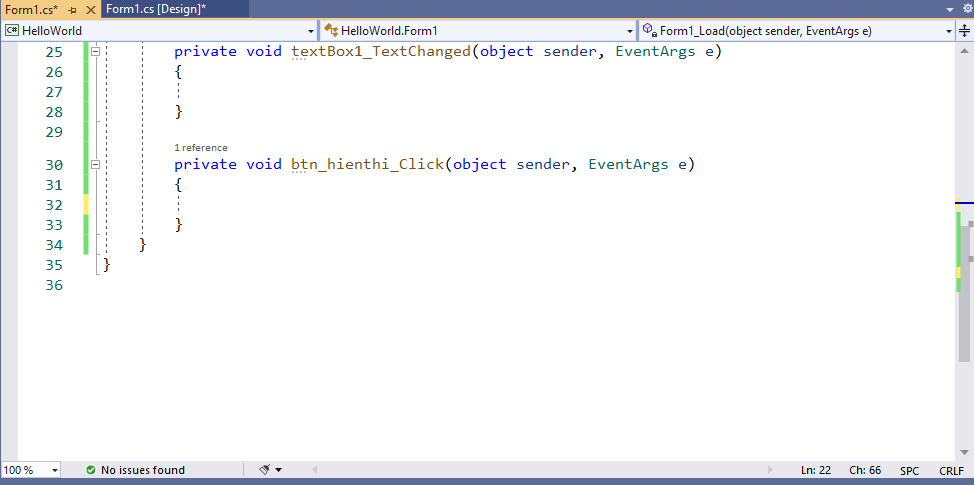
Để viết sự kiện cho button, những bạn sẽ double click vào button, khi đó mạng lưới hệ thống sẽ tự động hóa tạo sự kiện cho những bạn ở hành lang cửa số viết code. Khi đó những bạn chỉ cần lập trình trong phần đó thì tự động hóa điều khiển và tinh chỉnh button sẽ nhận sự kiện. Sau khi double click vào button thì phần để viết sự kiện sẽ như sau :
Như những bạn thấy thì một phương pháp được tạo ra với tên là ” btn_hienthi_Click “, trong đó ” btn_hienthi ” là tên mà tất cả chúng ta đã đặt, ” Click ” là sự kiện click chuột vào button .
Bây giờ việc đơn thuần của tất cả chúng ta là sử dụng MessageBox. Show ( ) để tạo hộp thoại, với nội dung chính là nội dung mà người dùng nhập ở ô Textbox .
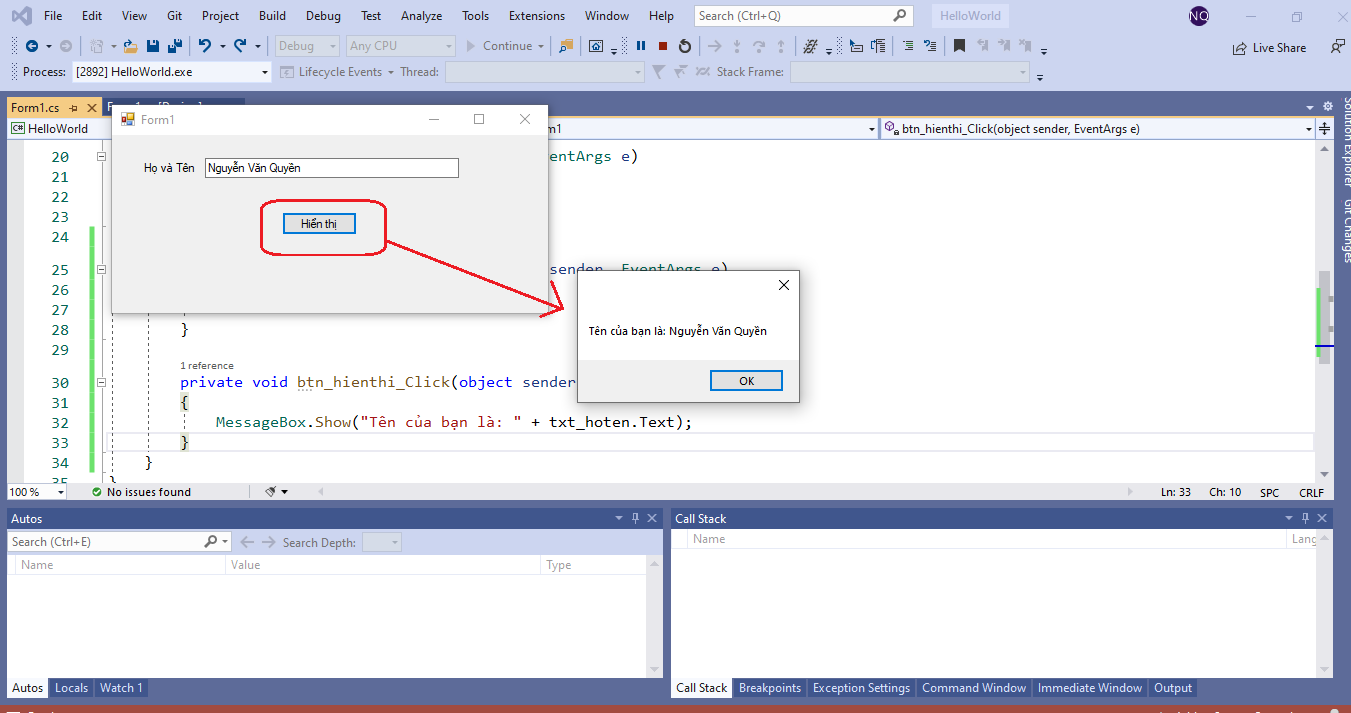
private void btn_hienthi_Click(object sender, EventArgs e)
{
MessageBox.Show("Tên của bạn là: " + txt_hoten.Text);
}Trong đó: txt_hoten chính là tên của Textbox mà chúng ta đã đặt lúc tạo giao diện, “.Text” chính là nội dung trong ô Textbox
Sau khi viết xong dòng lệnh này, những bạn lưu lại và Start thì sẽ được tác dụng như sau :

Kết luận
Như vậy là tất cả chúng ta đã thực thi xong một ứng dụng nhập xuất đơn thuần với winforms. Qua bài hướng dẫn này, những bạn cần nắm được winforms là gì ? cách tạo một project với Microsoft Visual Studio 2019. Và đặc biết là phải nắm được những hành lang cửa số và thuộc tính quan trọng trong Windows Forms Application. Sau đó hãy thử triển khai tạo một ứng dụng đơn thuần, ở bài tiếp theo mình sẽ hướng dẫn những bạn một tính năng khá quan trọng đó chính là ” Form chứa “. Các bạn hãy chú ý quan tâm theo dõi nhé ! ! !
Source: https://bem2.vn
Category: Ứng dụng hay